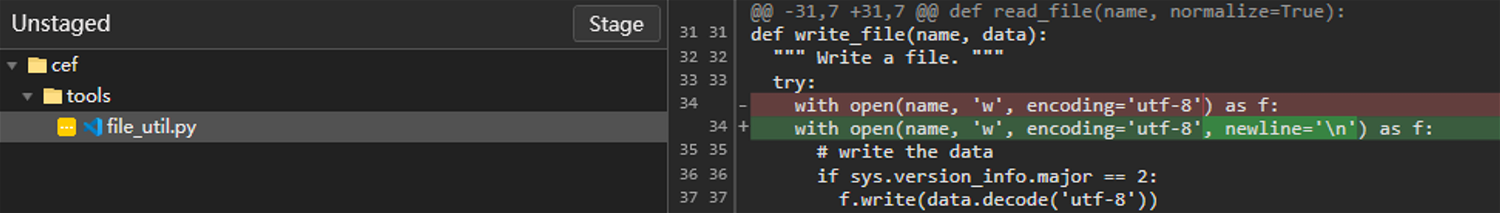
Cef是没有对外提供截图接口的,但是Content层已经提供了,所以需要为Cef增加接口把截图能力暴露出去。
Content层
最开始没发现
RenderWidgetHostView已经有暴露接口了,所以寻思着直接给Content增加接口,然后在cef中调用,由于实际没有采用此方法,所以只列出方法的大致实现,WebContents接口的修改就不列出了。💢 上面代码列出了基本思路,实际并未采用该方案。
在实现过程中,翻看了下
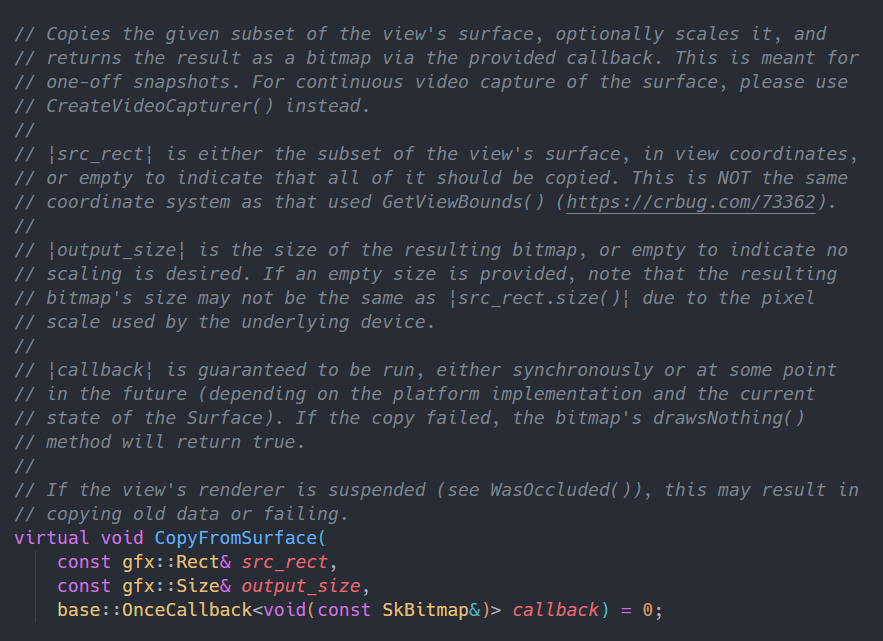
RenderWidgetHostView,无意中发现,这里已经提供了完善的对外接口
还很贴心的说明了这个接口只用于截取单张图片,如果获取视频流,要使用
CreateVideoCapturer接口。新版本的Cef提供了
Alloy和Chrome两种运行时,统一从CefBrowserHostBase类继承,所以我们可以直接把接口加到该基类,这样两种运行时就都有截图功能了。这样Content层功能算是完成了,接着在Cef层增加对外接口。